.imagehover
地址:https://github.com/ciar4n/imagehover.css
imagehover.css- 純CSS3鼠標(biāo)滑過圖片效果動畫庫,44種鼠標(biāo)滑過效果

2. ImageTiltEffect
地址:https://github.com/codrops/ImageTiltEffect
TiltEffect是一款讓圖像跟隨鼠標(biāo)產(chǎn)生微妙立體傾斜效果的插件,使其有層次感和深度感。

3.Magnifier.js
地址:https://github.com/mark-rolich/Magnifier.js
Magnifier 是一款實用純js制作的圖片放大鏡插件。它有以下一些特定:
- 可以使用鼠標(biāo)滾輪放大縮小圖片。
- 可以通過js或data屬性來設(shè)置選項。
- 一次調(diào)用可以附加多張圖片。
- 用戶可以自定義鼠標(biāo)進入、離開、移動事件。
- 加載大圖片時可以顯現(xiàn)等待文本。

4.gl-react-image-effects
地址:https://github.com/gre/gl-react-image-effects
通用的withReact示例應(yīng)用程序與 Web。IOS和Android實現(xiàn)一起運行一個代碼庫( 一些特定的代碼被設(shè)計成在平臺上創(chuàng)建不同的UI )。

5.StickyImageEffect
受ultanoir網(wǎng)站啟發(fā)的幻燈片顯示,具有粘性圖像效果。
地址:https://github.com/Anemolo/StickyImageEffect

6.HeatDistortionEffect
WebGL熱變形效果全屏背景。
地址:https://github.com/lbebber/HeatDistortionEffect

7.ImageDraggingEffects
使用各種技術(shù)為圖像設(shè)置的一組有趣的拖動效果。
地址:https://github.com/codrops/ImageDraggingEffects

8.jQuery.BgSwitcher
jQuery.BgSwitcher實現(xiàn)背景圖像切換效果。
地址:https://github.com/rewish/jquery-bgswitcher

9.FullImageReveal
一個完整的圖像顯示精美的縮略圖滑動效果。
地址:https://github.com/codrops/FullImageReveal

10.diaporama
Diaporama是一種圖像/視頻/內(nèi)容幻燈片引擎,提供高質(zhì)量的動畫效果,包括Kenburns效果和GLSL Transitions。
地址:https://github.com/gre/diaporama

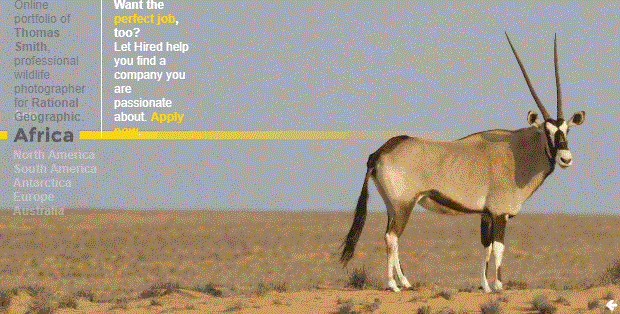
11. FollowCursor
圖像的旋轉(zhuǎn)跟隨光標(biāo)移動而變化。
地址:https://github.com/bersLucas/FollowCursor

12.react-native-kenburns-view
KenBurns 用于React Native應(yīng)用程序的圖像效果
地址: https://github.com/nHiRanZ/react-native-kenburns-view

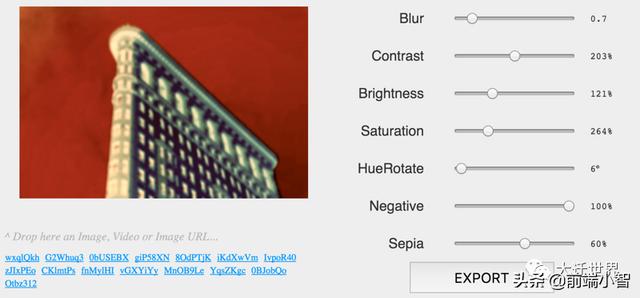
13.vintageJS
VINTAGEJS 是一個jQuery插件,它使用html5 canvas為你的圖像/照片添加驚嘆的復(fù)古效果。它預(yù)置了三種效果,并且可以很容易定制。
地址:https://github.com/lindelof/awesome-web-effect

14.ThumbnailGridExpandingPreview
有關(guān)如何使用擴展的圖像預(yù)覽創(chuàng)建縮略圖網(wǎng)格的教程,類似于在google圖片上看到的效果。
地址:https://tympanus.net/Tutorials/ThumbnailGridExpandingPreview/

15.gridder
一個jQuery插件,顯示縮略圖網(wǎng)格擴展預(yù)覽,類似于在Google圖片上看到的效果。
地址:https://github.com/oriongunning/gridder

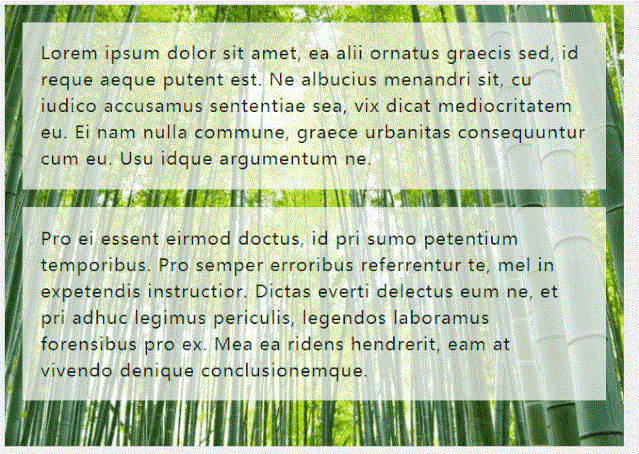
16.MotionTransitionEffect
圖像幻燈片的快速運動過渡效果。
地址:https://github.com/codrops/MotionTransitionEffect

17.tiltedpage_scroll
tiltedpage_scroll.js是一款支持鼠標(biāo)滾動、設(shè)置圖片角度的一款插件。當(dāng)頁面滾動的時候,圖片會有傾斜3D的效果,作為產(chǎn)品展示是個不錯的選擇。
地址:http://peachananr.github.io/tiltedpage_scroll/demo/tiltedpage_scroll_demo.html