一、WebAR制作工具
首先要為大家介紹本次教程使用到的制作工具,WebXR制作平臺——KIVICUBE。
為什么要選擇KIVICUBE制作WebAR場景,小編大概總結了以下的功能亮點:
1.全面支持圖像實時跟蹤,真正的WebAR,實現與APP-AR相同的體驗
2.多平臺支持,Kivicube支持支付寶、淘寶、百度等大流量平臺,支持AR智能眼鏡
3.豐富的交互模版,滿足多互動場景的需要
4.海量模型素材庫,極大的降低了用戶的建模成本
5.大量的交互事件,零編程基礎用戶也能輕松駕馭
6.支持微信AR與小程序AR,無需下載獨立APP即可體驗
二、準備工作
首先,大家需要登陸KIVICUBE官網www.kivicube.com注冊自己的賬號。
那么如何10分鐘制作一個交互相對復雜的WebAR場景呢?下面這五個部分,需要你逐個準備完成:
1.場景構思
2.素材準備
3.3D場景布置
4.事件交互設置
5.WebAR體驗

制作截圖
三、WebAR模型視頻互動場景制作
不是很長的副標題:5個步驟快速制作一個有15個互動的WebAR場景
WebAR場景制作難度:??
素材制作難度:??????
場景制作時長:10分23秒
1、場景構思
萬事始于構思,在每個AR交互場景制作之前,需要制作者想好
場景整體的樣子是什么?
交互視角模式是什么?
哪些素材要以3D模式呈現?可以找彌知制作3D模型或復雜定制交互嗎?
需要有哪些交互?
當然,若是商業項目的話,還需要考慮下:
使用WebAR的目的是什么?
需要達成什么目標或得到什么結果?
一分投入兩分收獲,我有多少預算做這件事情?
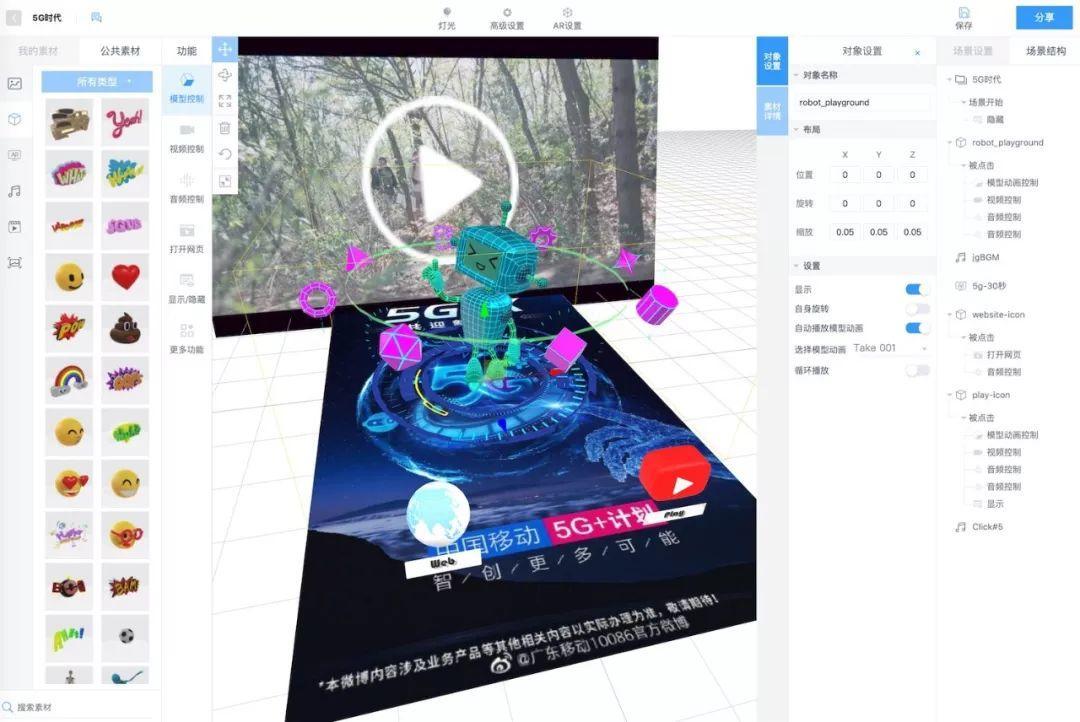
2、素材導入
若構思好了,我們就可以登錄www.kivicube.com開始WebAR的制作吧~
這次制作的目的是為了讓初學者可以上手制作,因此我就不把整體交互設置的這么復雜了!因此需要準備的素材也不會這么復雜。
本次教程涉及的所有素材都能夠在KIVICUBE公共素材庫找到,請自行取用哦~

在上圖中,我們導入了視頻一個,3D icon按鈕兩只,模型動畫一條,音樂兩位,識別圖一片。
材料準備好之后,我們就可以開始做菜咯~
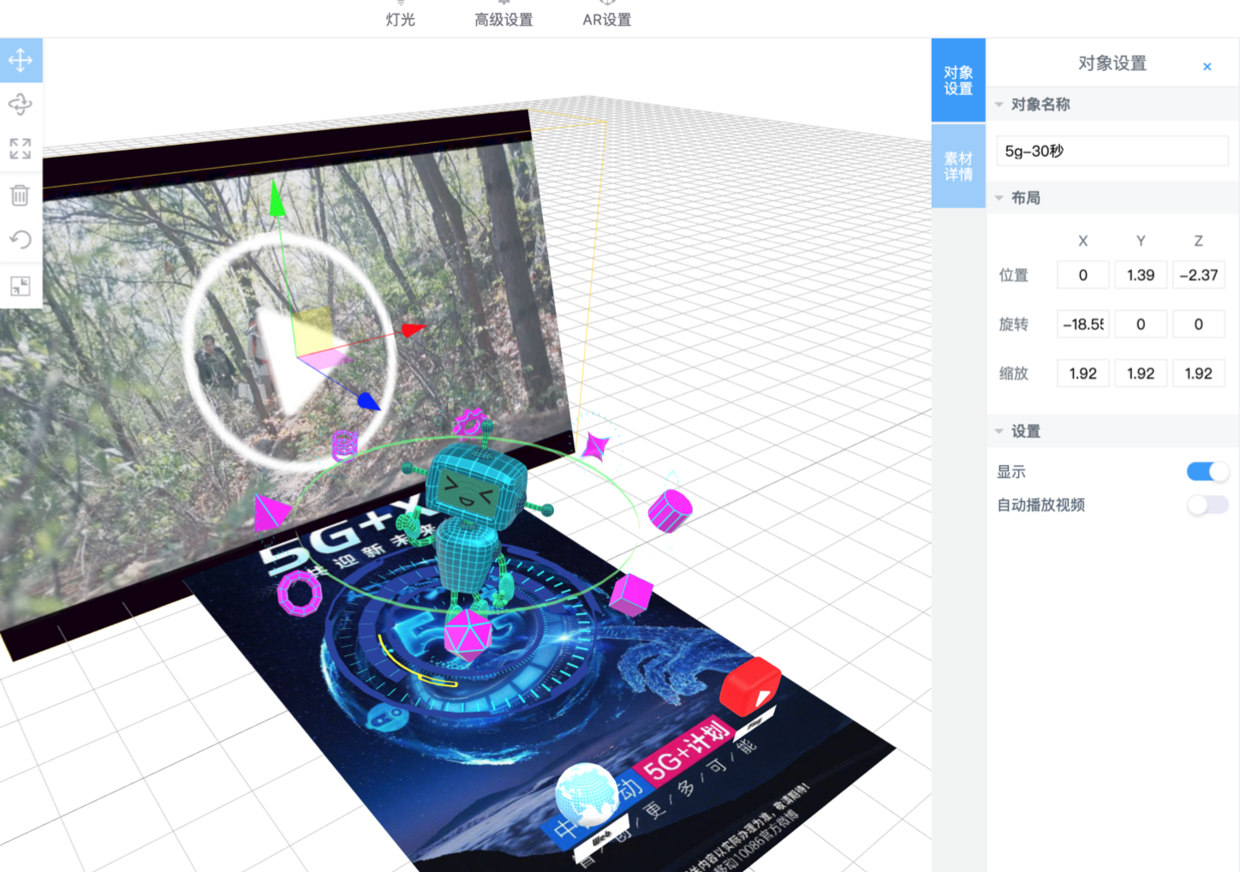
3、場景布置
因為這個識別圖是一張DM單,因此交互視角模式是平行視角。
整個場景我們在導入交互素材之后,通過3D編輯器,我們可視化的將場景進行調整,將視頻與模型互動動畫合理擺放,調整位置、縮放大小。

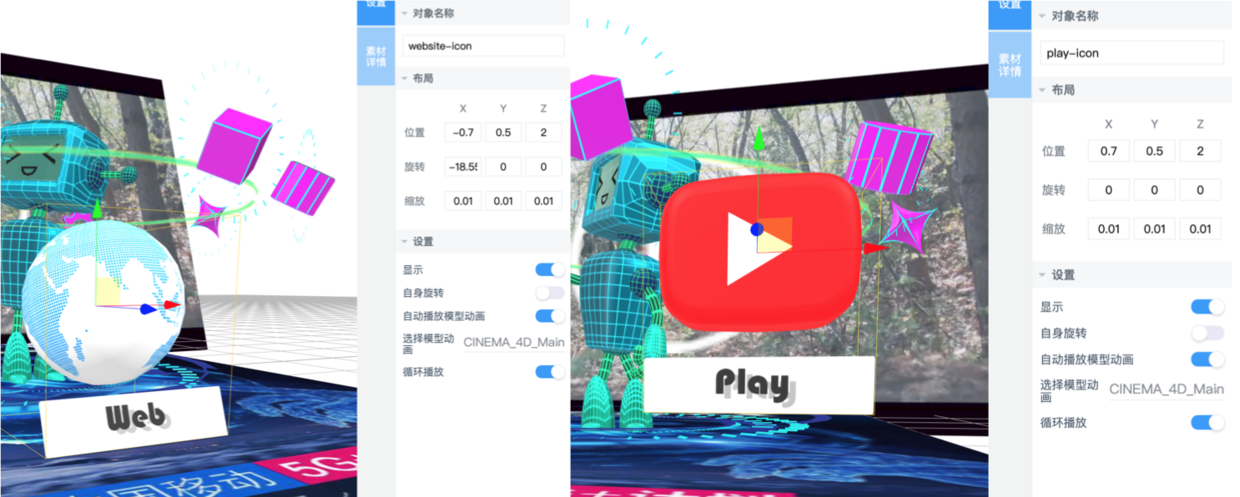
細致的將按鈕坐標設置對稱,并且擺在識別圖上美觀合適的位置。

這里請注意對下設置下方的“設置”面板。這里是對互動素材進行快速設置的地方。
比如我要將動畫設置為“掃描到自動播放”的時候,我可以在左側功能列表進行選擇,并選擇觸發事件與觸發條件。還可以簡單的在快速設置中勾選“自動播放模型動畫”,這兩種操作可以達到同樣的效果。
音頻、視頻、模型都有對應的事件快速設置的功能哦。
4、事件交互設置
事件交互是最有趣的制作過程,用戶可以不用編程對事件進行互動設置。
場景一開始所觸發的事件

這里我們設置成已進入場景就播放主模型的動畫,這個時候隱藏后面的視頻,設置如圖:

其中觸發條件有很多種類型,大家可以下來每種類型都親自嘗試一下哦。
主模型點擊的事件

主模型的互動為:一開始掃描到的時候,模型動畫自動播放,點擊視頻播放按鈕之后,模型動畫停止,視頻進行播放,點擊按鈕的時候,播放按鈕聲音。
因此這里我們需要設置左側的功能:“模型控制”,“視頻控制”和“音頻控制”。將觸發條件設置為如下圖

然后選擇對應要播放,要控制的內容互動就可以啦。
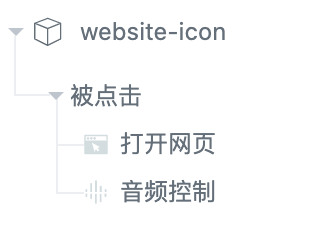
點擊網站按鈕的事件

點擊網站按鈕打開網頁,這個直接設置功能“打開網頁”并且選擇好所觸發此功能的觸發條件,如下圖:

模型動畫的觸發條件有很多種,由于網站icon我們是用的3D icon(不是平面的ui圖哦),是通過3D模型動畫制作的3D模型。模型動畫的每個狀態都可以設置為觸發條件。
點擊播放按鈕的事件

這里為什么有這么多事件呢? 這里就不詳細說明了,設置手法和思路跟上述事件一樣,就當留個實際操作的作業習題吧。
5、WebAR體驗
制作好點擊保存關閉編輯器。

制作好之后,還有三個細節需要考慮:
分享設置
分享圖標、名稱與描述一定要好好填寫哦。
首頁樣式

首頁的背景圖、按鈕圖、是否需要自定義場景logo的圖
其他設置
如燈光、高級設置、AR設置等。
四、制作完成
那么我們一起來看看最后制作出的WebAR場景效果吧!

本次教程中的機器人科技感素材使用場景用途很多,大家在小編教程的基礎上進行自由發揮,相信還能有更多的互動模式哦!
小編會繼續給大家帶來趣味性高、制作方便的AR場景教程,敬請期待哦!






